行間をカスタマイズして、ブログを見やすくしよう【はてなブログ】
ブログを始めて、アクセスアップをはかるには、みやすさが大事。
今回は、行間のカスタマイズを採り上げる。
行間のカスタマイズ(コピー&ペースト可)
ブログのみやすさというのは、アクセスアップに欠かせない。特にスマホでブログを読む人が多いので(龜寝子のブログは、60%近くがスマホ閲覧)、スマホでの見え方はチェックしておきたい。

みやすさのポイントの1つに「行間」がある。
はてなブログのデフォルト
はてなブログのデフォルトは、行間が広い。
改行や見出し後はさらに空間が空いて、見出しなどは記事の中で「浮いている」感じさえする。

これは、「フォントサイズの周りに2つの壁がある」と思っていただければ分かりやすい。
こちらのブログが分かりやすいので、参照頂きければと思う。
フォントサイズの外側に padding-top とmargin-topというスペースがあり、この間隔が広いのだ。
見出し後すぐに記事が続くと、見出しの効果が半減する。かといって広すぎるは、見出しだけが宙に浮いた感じになる。これは記事本文の改行にも言える事だ。
はてなブログの改行は、「段落変更」と捉えられて、間隔が広く取ってある。
記事を読みやすくするのに、改行を多用するのはスキルの1つだ。
そこでこの間隔を狭めたい。
コピー&ペーストとで簡単カスタマイズ
コード
この行間を狭めるのに、margin-top をカスタマイズする。
難しい事は置いておいて、下記のコードをCSSに貼りつけるだけ。
.entry-content p { margin:0}
貼りつけ場所

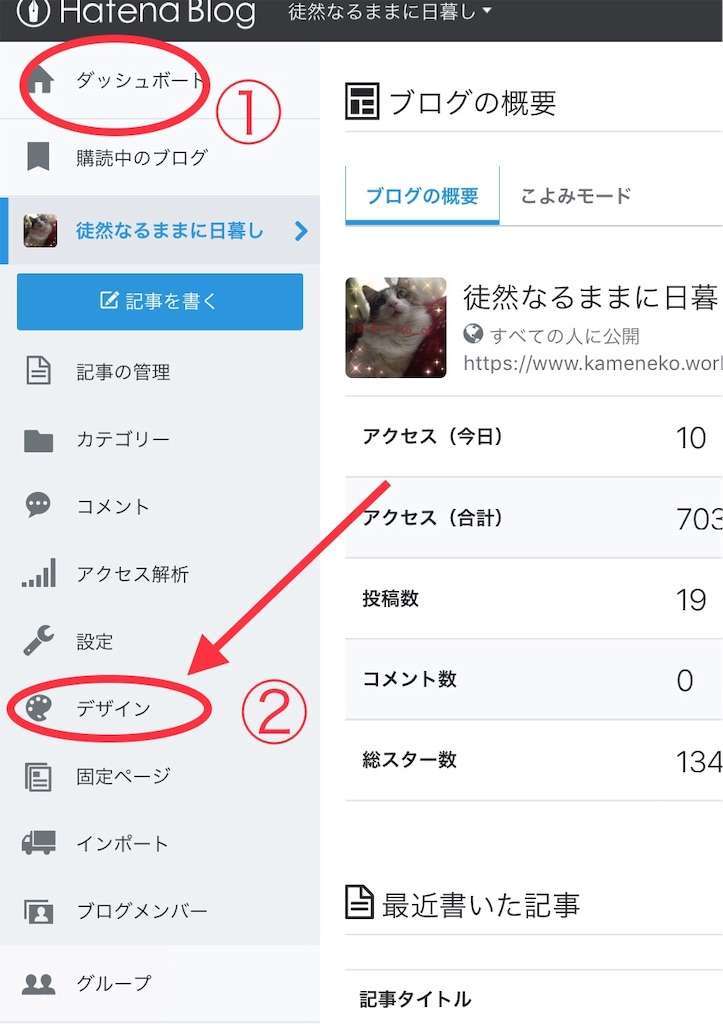
①「ダッシュボード」を開く
ダッシュボードはよく使うので、「お気にいり」などに登録しておくと良い。
②「デザイン」をクリック

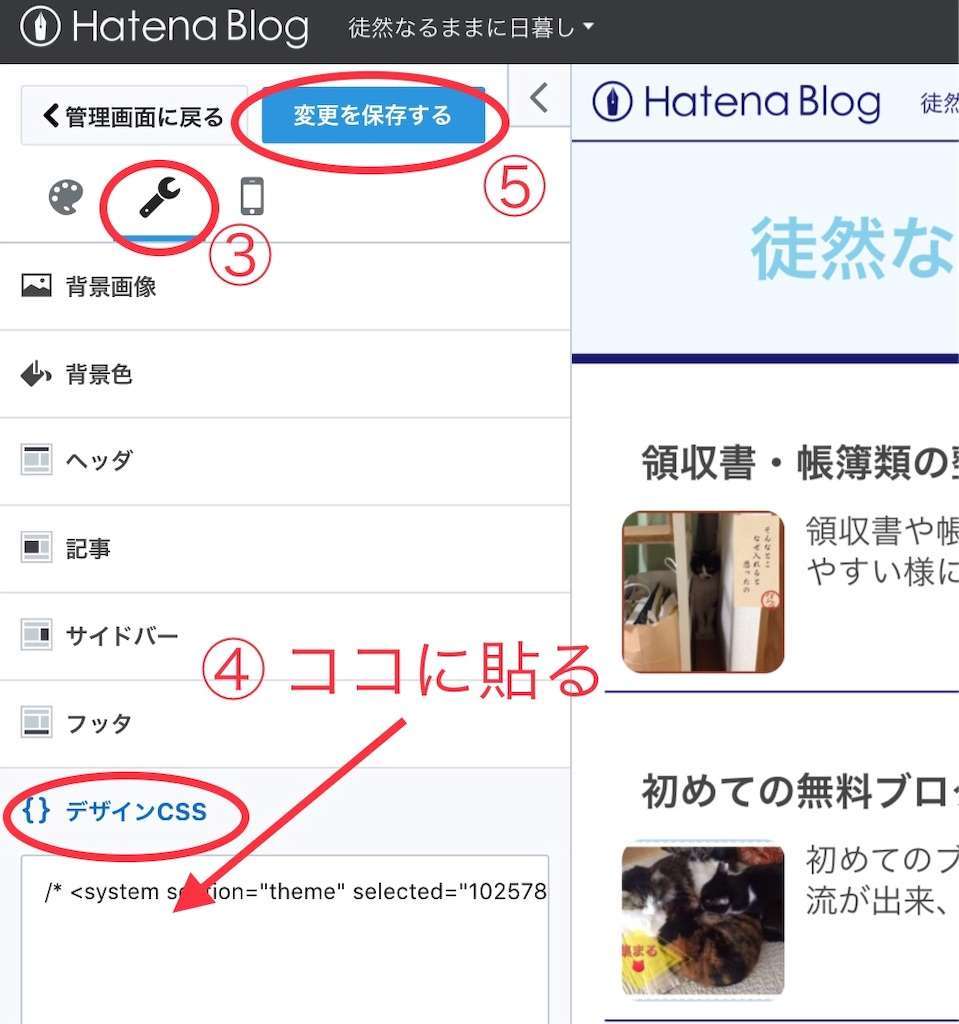
③「スパナマーク」をクリック
既に何かコードの記載がある場合は、その下に貼る。1行空けて貼りつけると、後からカスタマイズする際に、わかりやすい。
⑤「変更を保存する」を忘れずクリック
以上で、改行間隔が狭くなっている。
ブログをPCとスマホで確認してみよう。
改行の間隔の調整
上記コードは、margin-top を「0」にして、行間をきっちり詰めている。
少し広い方が良いなと思えば、コードを下記のの様に変更しよう。
因みに龜寝子は、この「ちょい空き」コードにしている。
.entry-content p {
margin: 0.5em 0;
}
「em」の前の数字を変更すれば、好きな間隔に調整出来る。
「em」とは単位で、フォントサイズの何倍かを表す。上記コードの場合は、フォントサイズの半分の間隔を空けるという事になる。
行間とフォントサイズを一緒にカスタマイズ
以前、フォントサイズのカスタマイズを紹介したが、行間と一緒に一発で変更できるコードを紹介しておく。
.entry-content {
line-height : 1.5em ;font-size:16px;
}
「line-height」が行間、「font-size」が文字のサイズを表している。これらも、数字を変更すれば、好きな行間・フォントサイズに変更できる。
今回のまとめ
行間を適度な間隔に調整・カスタマイズして、ブログを読みやすくしよう。
ブログの見た目は、大事だ。
読みやすいブログでアクセスアップをはかろう。
ブログの見た目・読みやすさは読んでもらうには必須だ。
是非、改行や行間を適度な間隔にして、読みやすいブログを目指そう。