フォントサイズの簡単カスタマイズ フォントサイズを変更して、ブログ記事を見やすくしよう[はてなブログ]
せっかくブログを始めたのだから、読んでもらわない事には仕方ない。読んでもらえなければ、いくら情報発信していても、相手に届かない。
ブログの読みやすさは、記事本文のフォントサイズは決まる。
今回は、記事本文のフォント変更カスタマイズについて書いてみた。
(こののブログは[はてなブログ]なので、[はてなブログ]についてのカスタマイズとなります)
フォントサイズは16px以上に設定
ブログを始めて、PCやスマホで読んでみると、自分のブログがなんだか読みにくい。
文字が小さいのだ。
ブログの目的は、書くことではなく、読んでもらうことだ。
どんなに良い記事を書いても、読んでもらえなければ意味はない。
「見た目」というのは大事で、見ただけで読みにくそうなブログでは、最後まで読んでもらえない。
特に「記事本文のフォント」が決め手。
最初にカスタマイズすべきは記事フォントサイズだ。
Google推奨記事フォントサイズは16px
Googleでは、推奨する記事フォントサイズがある。
google公式のSEOチェックツール「Lighthouse」というChromeの拡張機能が最近リリースされた。
これによると、そのチェック項目のひとつに「フォントサイズが適切か(ページ内の75%以上の文字が16px以上にする)」というのがある。
SEO対策に限らず、読みにくいと、せっかく訪れてくれたのに、最後まで読んでもらえないという事態が起きる。離脱率が上がるのだ。もちろん自分の他の記事への回遊率も下がる。これは自分が読んでいて思う。実感。
大事なのは、見出しフォントサイズでなく、記事本文のフォントサイズだ。
サイズ比較
[はてなブログ]のデフォルトは14pxだったりする。
(テーマによって若干違う)
そこで、一見は百聞にしかずなので、16pxと14pxを並べてみた。

画像を切り取っているので、全体に拡大されている(^◇^;)
それでも、2pxといえ、かなり大きさが異なる事が一目瞭然。
ちなみに、このブログは16pxで書いている。14pxではかなり文字が小さいのがお分かりいただけるだろう。
記事フォントサイズのカスタマイズ
貼り付け用CSSコード
以下のCSSコードを貼りつけるだけ。コピー&ペーストOK。
.entry-content p {font-size: 16px;}
「16px」の部分は、17pxでも良い。
大事なのは16px以上ということ。
貼る場所

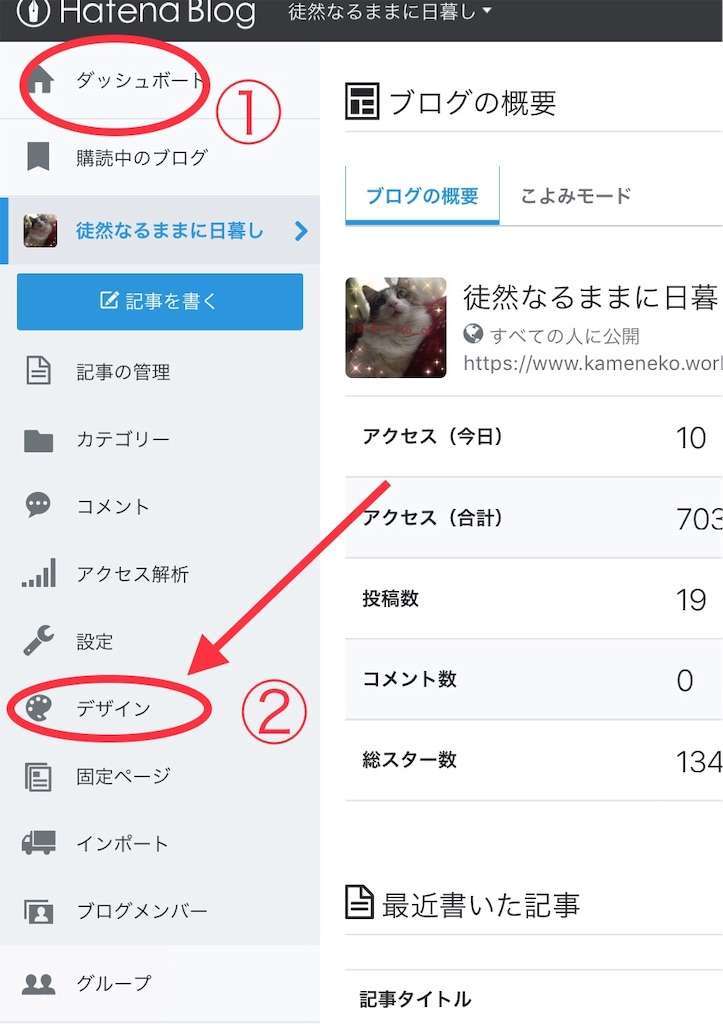
①「ダッシュボード」を開く
ダッシュボードはよく使うので、「お気にいり」などに登録しておくと良い。
②「デザイン」をクリック

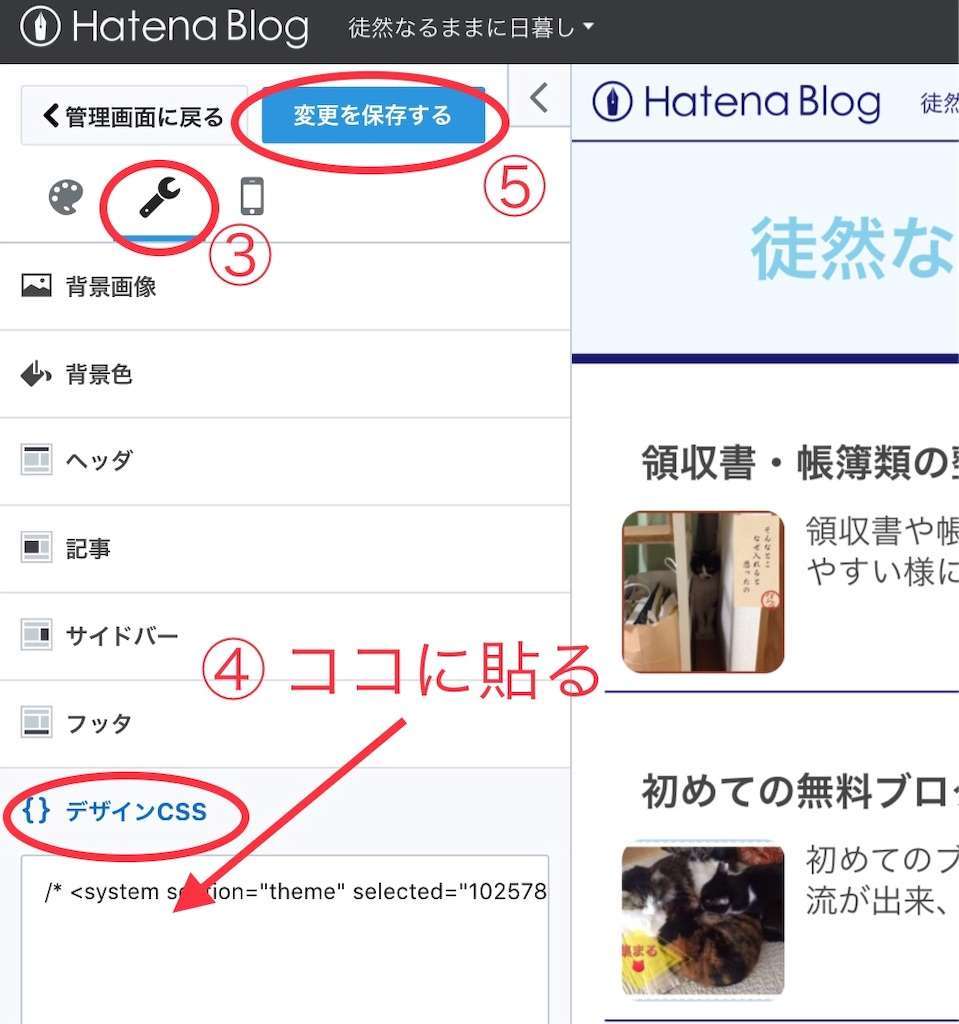
③「スパナマーク」をクリック
既に何かコードの記載がある場合は、その下に貼る。1行空けて貼りつけると、後からカスタマイズする際に、わかりやすい。
⑤「変更を保存する」を忘れずクリック
以上で、記事本文のフォントサイズが変更されている。
ブログをPCとスマホで確認してみよう。
今回のまとめ
いくら良い記事を書いても、読んでもらえなければ意味がない。
ブログを読んでもらうために、大事なのは記事本文のフォントサイズだ。
Googleが推奨する16pxで、読みやすく、SEO対策もバッチリなブログにカスタマイズしよう。
CSSコードをコピー&ペーストするだけで簡単にカスタマイズ出来る。
ブログのカスタマイズは、一番に記事フォントサイズを見直そう。
 dfsz
dfsz